
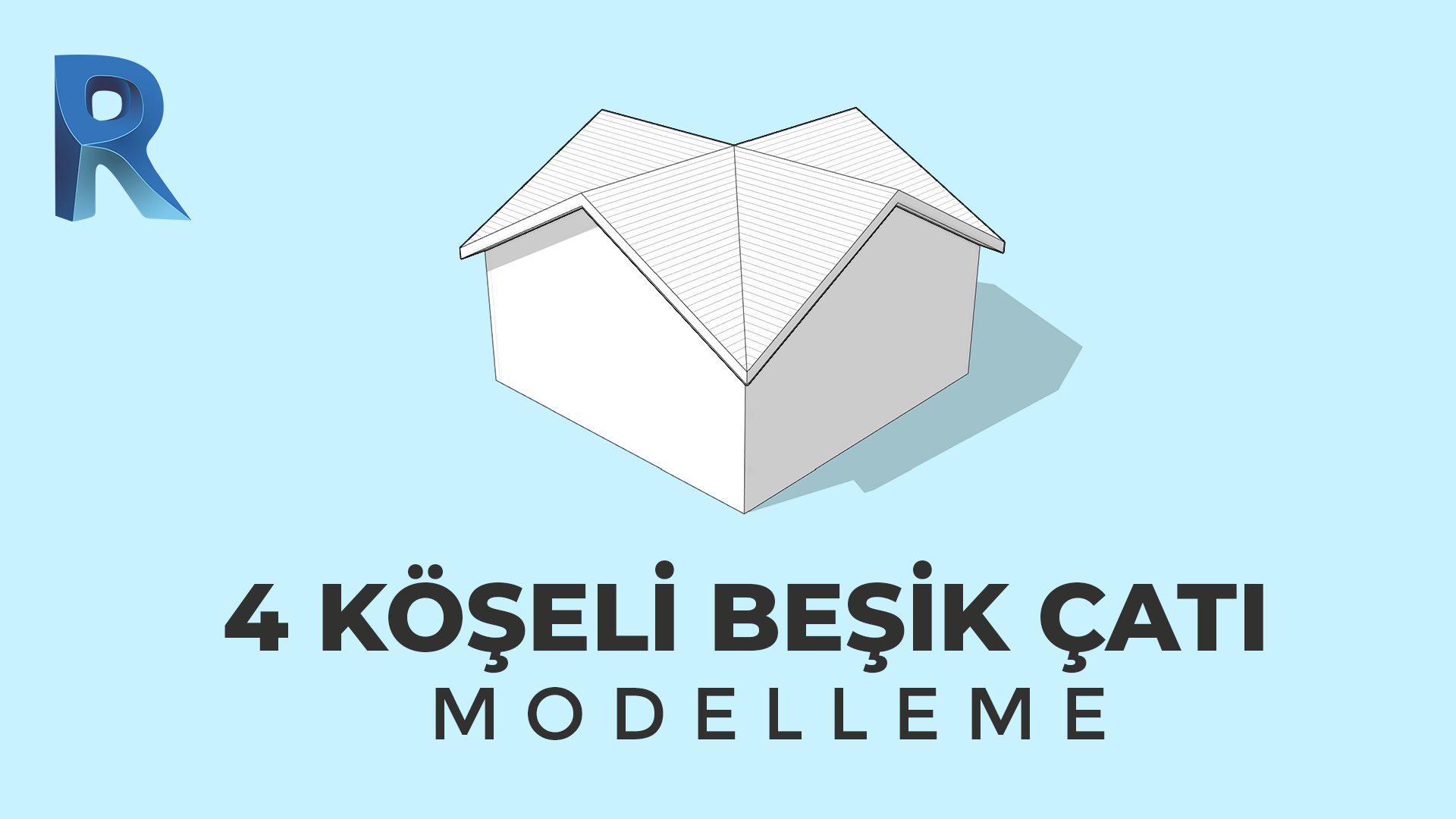
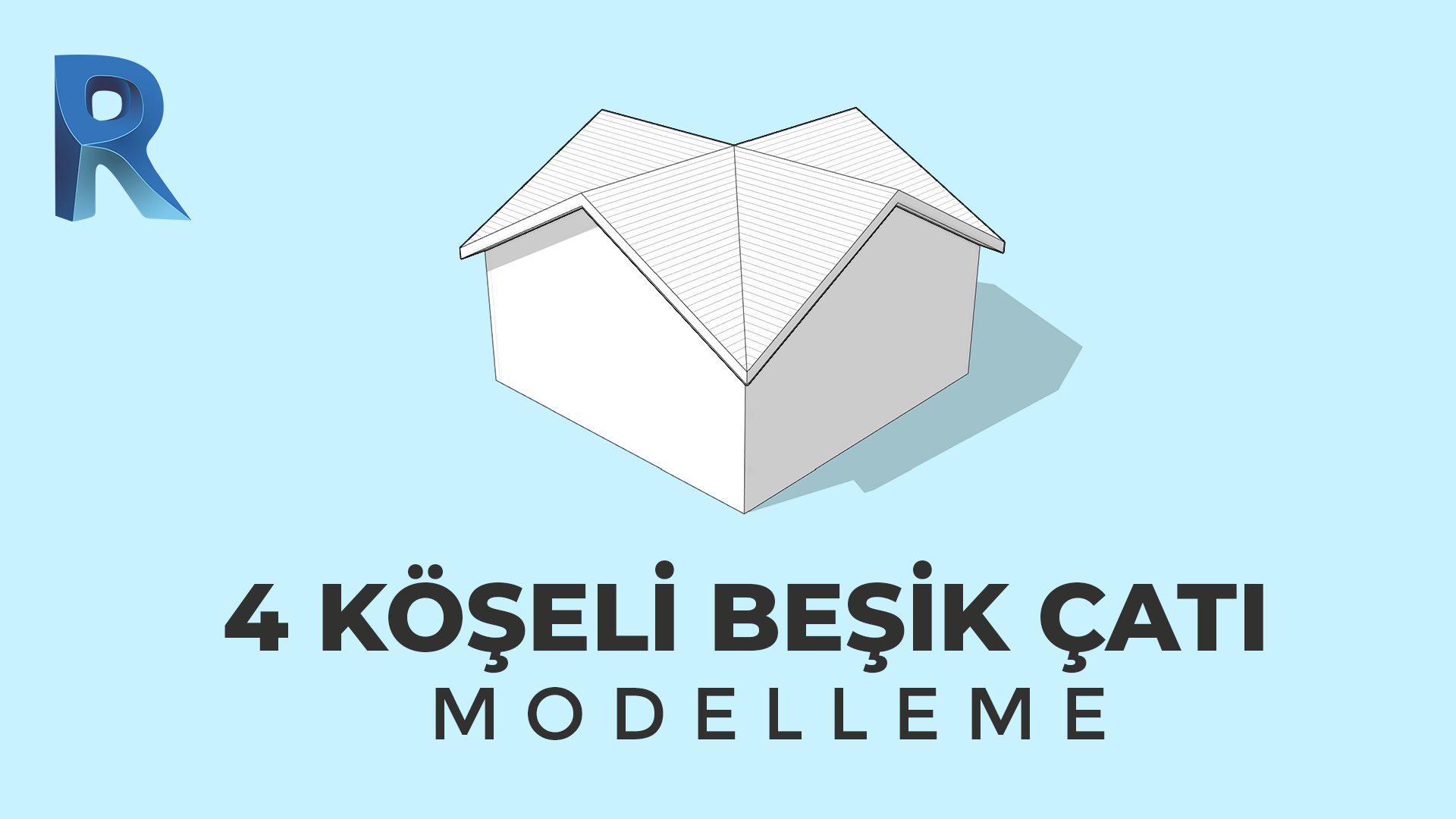
4 Köşeli Beşik Çatı Modelleme
Herkese selamlar, Bu videoda 4 Köşeli Beşik Çatı ya da diğer adıyla ‘Haç Çatı’ modellemesi gerçekleştirdim. Çatı komutunun nasıl çalıştığına dair detaylar içermesiyle güzel bir video oldu. İyi Seyirler. Project File

Herkese selamlar, Bu videoda 4 Köşeli Beşik Çatı ya da diğer adıyla ‘Haç Çatı’ modellemesi gerçekleştirdim. Çatı komutunun nasıl çalıştığına dair detaylar içermesiyle güzel bir video oldu. İyi Seyirler. Project File

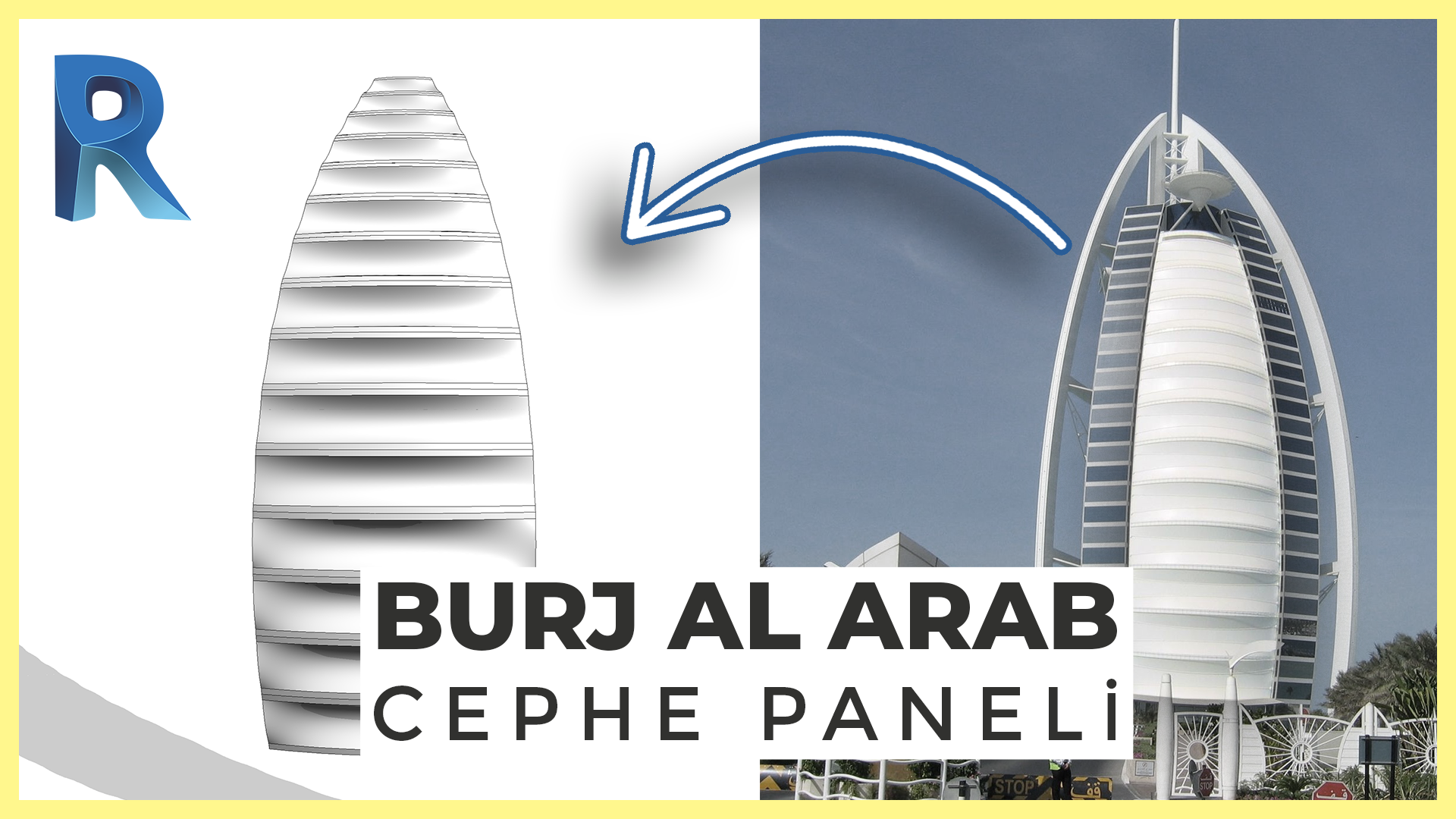
Herkese selamlar, Bu video’da dünyaca meşhur Burj Al Arab hotelinin cephesini kaplayan fiberglass cephe panellerini Revit’te modelledik. Özellikle adaptive component’in nasıl çalıştığı, reference linelar ve reference point’lerin parametrelerinin nasıl kontrol edileceğine dair güzel bilgiler içeren bir video oldu. İyi seyirler. Family File

Herkese selamlar, Bu videoda Parametrik Perde Family’si oluşturduk. Genişliğini, yüksekliği, duvara olan mesafesini ve materyalini kontrol edebildiğimiz family’nin geometrisi de ilginç oldu. İyi seyirler. Family File

Herkese Selamlar, Bu videoda Bjarke Ingels’ın ‘Isenberg School of Management’ tasarımını Revit’te modellemeye çalıştım. Mass ortamının diğer elemanlarla nasıl çalıştığına dair genel bir fikir vermesi açısından güzel bir video oldu. İyi seyirler. Project File

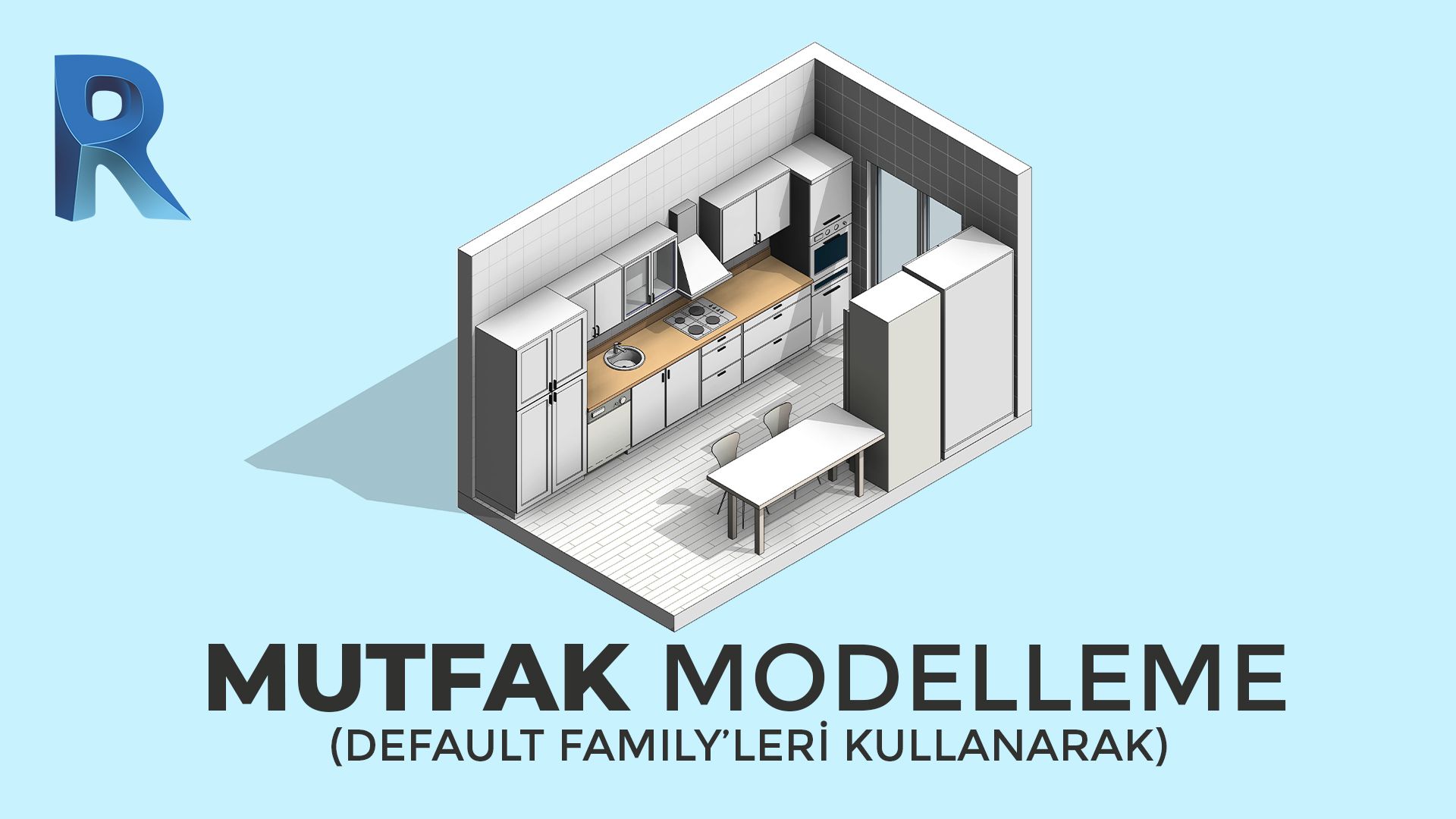
Herkese selamlar, Bu videoda Revit’le beraber gelen kütüphanedeki familyleri kullanarak bir mutfak modellemesi yaptım. Birçok kullanıcı Revit’le beraber gelen kütüphaneyi göz ardı ediyor. Bu videoda hazır kütüphanenin potansiyelini ortaya çıkarmaya çalıştım. Umarım birşeyler öğrenmişsinizdir. Project File

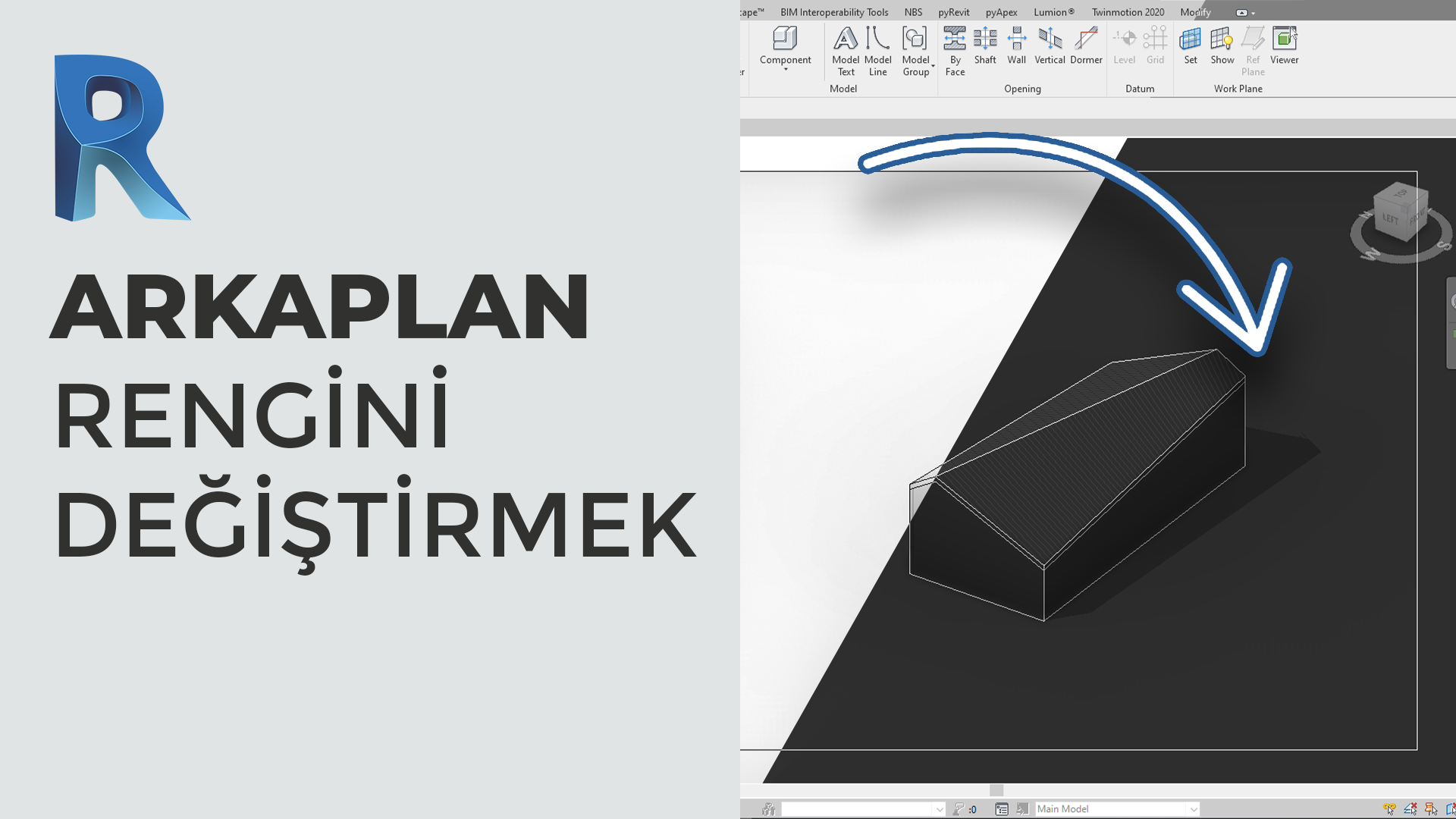
Herkese selamlar, Bu videoda Revit modelleme arayüzü arkaplanı rengini koyu bir renkle değiştirmeyi anlattım. Uzun süreli kullanımlarda parlak arkaplanların gözü ne kadar yorduğunu hepiniz biliyorsunuz. Her ne kadar tamamen karanlık bir tema olmasa da kısmen de olsa siyah bir arayüz bazılarının işine yarayabilir. Umarım işinize yaramıştır. ...

Herkese selamlar, Bu videoda standart araçlarla yapmanın mümkün olmadığını sanılan, eskiz ile çizimi de oldukça kafa karıştırıcı olan ‘Üç Kollu Merdiven’i Revit’te oluşturduk. Umarım faydalı olmuştur. Project File

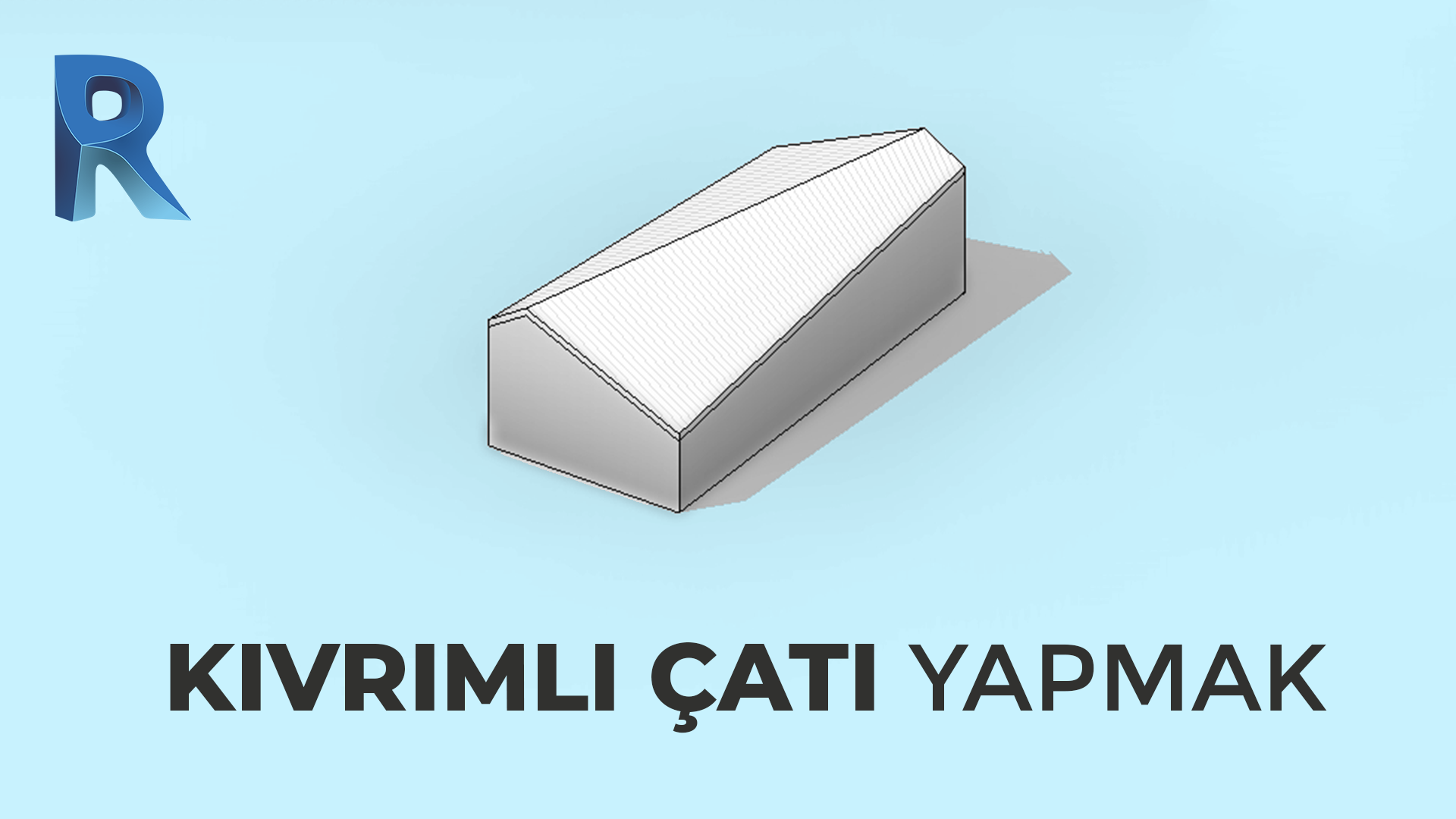
Herkese selamlar, İlk videoda ilginç bir konuyla, kıvrımlı bir çatıyı Revit ortamında nasıl oluşturabileceğimizle başladık. Video önerilerinizi yorum kısmında belirtirseniz, o konularda da içerikler üretmek isterim. Project File